
이 글은 MDN의 내용을 공부하여 개인적인 해석을 한 내용입니다.
틀린 부분이 있다면 댓글로 남겨주세요 😆
CSS - Position Attribute
문서 상에 요소를 배치하는 방법에 대한 정의이며, top, right, bottom, left 속성이 요소를 배치할 최종 위치를 결정합니다.
Static - Default
요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right, bottom, left, z-index 속성이 아무런 영향도 주지 않습니다.
Relative
요소를 일반적인 문서 흐름에 따라 배치하며, 자기 자신 기준으로 top, right, bottom, left의 값에 따라 위치를 적용합니다.
다른 요소에는 영향을 주지 않으며, 페이지 레이아웃에서 요소가 차지하는 공간은 Static과 같습니다.
z-index 값이 auto가 아니라면 쌓임 맥락을 생성합니다. (요소가 겹쳐집니다.)
Absolute
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에서도 제외됩니다. (페이지 내 공간을 차지하지 않습니다.)
가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치합니다. 다시 말해, positon 속성이 부여되어 있는 부모 요소를 찾은 후, position 속성이 부여되어 있는 부모 요소를 기준으로 위치를 지정합니다.
z-index 값이 auto가 아니라면 쌓임 맥락을 생성합니다. (요소가 겹쳐집니다.) margin 상쇄가 일어나지 않습니다
여백 상쇄 정복 - CSS: Cascading Style Sheets | MDN
여러 블록의 위쪽 및 아래쪽 바깥 여백(마진)은 경우에 따라 제일 큰 여백의 크기를 가진 단일 여백으로 결합(상쇄)되곤 합니다. 이런 동작을 여백 상쇄라고 부릅니다. 단, 플로팅 요소와 절대 위
developer.mozilla.org
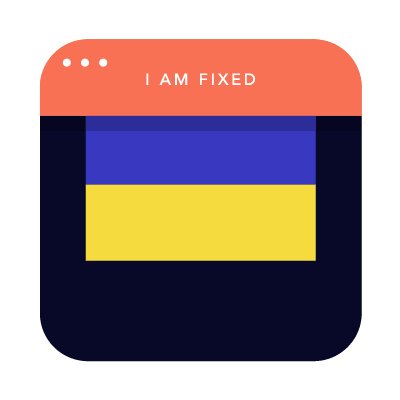
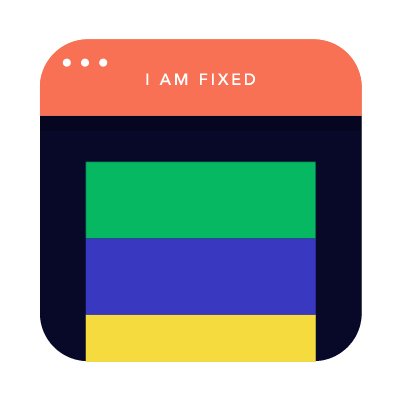
Fixed
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에서도 제외됩니다. (페이지 내 공간을 차지하지 않습니다.)
대신 뷰포트의 초기 컨테이닝 블록(margin, padding, border, content를 포함하는 요소의 크기 블록)을 기준으로 삼아 배치합니다.
항상 새로운 쌓임 맥락을 생성하며, 문서를 인쇄할 때는 해당 요소가 모든 페이지의 같은 위치에 출력됩니다.
최종 위치는 top, right, bottom, left의 값이 지정합니다.

Sticky
요소를 일반적인 문서 흐름에 따라 배치하고, 테이블과 관련 요소를 포함해 가장 가까운, 스크롤 되는 조상과, 표 관련 요소를 포함한 컨테이닝 블록(가장 가까운 블록 레벨 조상)을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용합니다. 다른 요소에는 영향을 주지 않습니다.
항상 새로운 쌓임 맥락을 생성하며, 스크롤 동작이 존재하는 가장 가까운 조상에 붙어 표시됩니다.(스크롤이 되지 않으면 고정되지 않습니다.)

'WEB > CSS' 카테고리의 다른 글
| [개념] CSS - Cascading이란? (0) | 2024.05.26 |
|---|

